Tenha fácil acesso a todas as opções e configurações do Blogger através de um painel bem estruturado em seu próprio blog.
Nos templates padrão do Blogger encontramos uma navbar que possui algumas opções de acesso a configurações e personalizações do Blogger. Porém, com a intensa busca de melhorias em templates e a criação de temas profissionais essa navbar foi meio que “deixada de lado” para dar lugar a outras funções.
Para aqueles blogueiros que retiraram a navbar padrão ou optaram por um template que não a possui, trazemos uma ferramenta espetacular desenvolvida pelo site MyBloggerLab que não só “recria” uma navbar como a desenvolve com muito mais opções além de um belo design. Nesse artigo, mostraremos como colocar em seu blog uma ferramenta altamente profissional denominada por seus criadores como Painel de Controle Avançado para Administração do Blog.
Para aqueles blogueiros que retiraram a navbar padrão ou optaram por um template que não a possui, trazemos uma ferramenta espetacular desenvolvida pelo site MyBloggerLab que não só “recria” uma navbar como a desenvolve com muito mais opções além de um belo design. Nesse artigo, mostraremos como colocar em seu blog uma ferramenta altamente profissional denominada por seus criadores como Painel de Controle Avançado para Administração do Blog.
O que é o Painel de Controle do Administrador do Blogger?
O Painel de Controle Avançado para Administração do Blog tem como principal função disponibilizar todas as opções de configurações do Blogger para criar, editar, alterar as configurações ou fazer qualquer personalização do seu blog em fácil acesso através de seu próprio blog.
Após a instalação, uma barra estará disponível no alto de seu blog com as opções necessárias já descritas. Essas opções somente estarão visíveis para o administrador do blog através de sua conta no Blogger, ou seja, qualquer visitante que acessar suas páginas não verão esse painel.
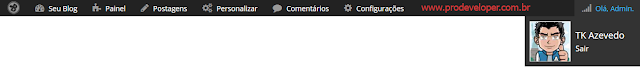
Abaixo, você pode ter uma noção de como ficará o painel após a instalação. Caso desejar clique na imagem para que tenha uma melhor visualização.
 |
| Painel de Controle Avançado após instalação no blog |
Atenção:
O painel de controle aparecerá somente para os administradores e autores do blog. O mesmo ficará oculto para todos os visitantes.
O painel de controle aparecerá somente para os administradores e autores do blog. O mesmo ficará oculto para todos os visitantes.
Atenção:
Esse código pode não funcionar em alguns templates!
Esse código pode não funcionar em alguns templates!
Recomendamos que antes de qualquer alteração no código faça um backup do template. Caso ainda não saiba como proceder acesse o artigo Como Fazer um Backup do Blog.
Como criar um painel de controle administrativo no Blogger:
1º Passo: Acesse seu Blogger, vá em "Modelo" e depois "Editar HTML".
2º Passo: Clique no código do template, pressione "CTRL+F" e pesquise por ]]></b:skin>
3º Passo: Logo ACIMA da tag encontrada cole o seguinte código:
4º Passo: Pesquise agora por <body> ou em alguns templates pode estar assim:.admin-controll,.admin-controll * {margin: 0;padding: 0;list-style: none;list-style-type: none;line-height: 1.0;}.admin-controll ul {position: absolute;top: -999em;width: 100%;}.admin-controll ul li {width: 100%;background: 333333;}.admin-controll li:hover {visibility: inherit;}.admin-controll li {float: left;position: relative;}.admin-controll a {display: block;position: relative;}.admin-controll li:hover ul,.admin-controll li.sfHover ul {left: 0;top: 100%;z-index: 99;}.admin-controll li:hover li ul,.admin-controll li.sfHover li ul {top: -999em;}.admin-controll li li:hover ul,.admin-controll li li.sfHover ul {left: 100%;top: 0;}.admin-controll li li:hover li ul,.admin-controll li li.sfHover li ul {top: -999em;}.admin-controll li li li:hover ul,.admin-controll li li li.sfHover ul {left: 100%;top: 0;}.mbl-admin-bar {margin: 0px;direction: ltr;color: #ccc;font: 400 13px/32px "Open Sans",sans-serif;height: 32px;position: fixed;top: 0;left: 0;width: 100%;min-width: 600px;z-index: 99999;background: #222;float: left;}.mbl-admin-bar li a {display: block;color: #fff;padding: 7px 15px;font-weight: 400;text-decoration: none;font-size: 14px;}.mbl-admin-bar li li a {font-size: 15px;color: #fff;float: none;padding: 0px;width: 0;}ul.children {color: #fff;background: #333333;font-size: 18px;min-width: 230px;padding: 10px;float: right;margin-left: -98px;}.mbl-admin-bar li a:hover,.mbl-admin-bar li a:active,.mbl-admin-bar li a:focus,.mbl-admin-bar li:hover > a,.mbl-admin-bar li.current-cat > a,.mbl-admin-bar li.current_page_item > a,.mbl-admin-bar li.current-menu-item > a {color: #38b8f0;background: #333333;}.fa {font-size: 18px;color: #999;margin-right: 5px;}.fa.fa-user {font-size: 50px;float: left;padding: 20px;border: 1px solid #212121;background: #575757;}ul.children img {width: 80px;height: auto;float: left;margin-right: 10px;}ul.children a {margin-top: 10px;}li.mright {float: right;}li.mblogo a {padding: 3px 15px 3px 15px!important;}ul.child1 {min-width: 180px;color: #fff; background: #333333;}ul.child1 li a {padding: 10px;width: 100%;background: #333333;}
<body expr:class='"loading" + data:blog.mobileClass'>
5º Passo: Logo ABAIXO da tag encontrada, cole o seguinte código:
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/><link href='http://fonts.googleapis.com/css?family=Open Sans:400' rel='stylesheet' type='text/css'/><span class='item-control blog-admin'><div class='span-24'><div class='mbl-cpanel'><ul class='admin-controll mbl-admin-bar'><li class='mblogo'><a href="http://www.mybloggerlab.com"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcfJ00L5q5L7PAMYtEdEE2QA7EH2-2Huvn8nVisW87bOYpxhGl2CwCndeP4mRvxxARZEQBGdla2vqypGuCwnXUDJ6x1STTjUcGMNgbIUKOq0smNr5yg76u59k6Bz-XLcjkoDxaQTOf0m8/s1600/v.pn'/></a></li><li class='blog-title'><a expr:href='data:blog.homepageUrl'><i class='fa fa-tachometer'/> <data:blog.title/></a></li><li><a href='http://www.blogger.com/home'><i class='fa fa-puzzle-piece'/> Painel</a></li><li><a href="#"><i class="fa fa-pencil"></i> Postagens</a><ul class='child1'><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#editor/src=sidebar"'><i class='fa fa-pencil'/> Novo Post</a></li><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#editor/target=page"'><i class='fa fa-file'/> Nova Página</a></li><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#posts"'><i class='fa fa-th-list'/> Todos Posts</a></li><li><a expr:href='"https://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#editor/target=post;postID=" + data:blog.postId + ""'><i class="fa fa-pencil-square"/>Editar Post</a></li></ul></li><li><a href="#"><i class="fa fa-cogs"></i> Personalizar</a><ul class='child1'><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#pageelements"'><i class='fa fa-wrench'/> Layout</a></li><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#templatehtml"'><i class='fa fa-pencil-square-o'/> Editar Template</a></li></ul></li><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#comments"'><i class='fa fa-comment'/> Comentários</a><ul class='child1'><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#pendingcomments"'><i class="fa fa-bullhorn"></i> Pendentes</a></li><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#spamcomments"'><i class="fa fa-ban"></i> Spam</a></li></ul></li><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#basicsettings"'><i class='fa fa-cog'/> Configurações</a><ul class='child1'><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#basicsettings"'><i class="fa fa-heart-o"></i> Básicos</a></li><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#postandcommentsettings"'><i class="fa fa-comments"></i> Posts & Comentários</a></li><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#emailandmobilesettings"'><i class="fa fa-mobile"></i> Celular & Email</a></li><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#languageandformattingsettings"'><i class="fa fa-calendar-o"></i> Idioma</a></li><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#searchsettings"'><i class="fa fa-search-plus"></i> Pref. de Pesquisa</a></li><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#othersettings"'><i class="fa fa-code"></i> Outro</a></li><li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#overviewstats"'><i class='fa fa-signal'/>Status</a></li></ul></li><li class='mright'><a href='#'><i class='fa fa-signal'/> Olá, Admin.</a><ul class='children'><li><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPxKpbSh02Succ6plCJF13Jnq0Sl5GI-dJEBU92MUBpeXF-FlI9D4bd_dJfwgIQgJHHxPnPf9ZkjeBq7yPXL4NwoKZcxlb7XFl5D4xOaDyva-eFiqe8jP5j5E_6YfJrihmZ-G2eV-CltsE/s1600/Autor.PNG'/><div class='mauthor'><br/>TK Azevedo</div><a href='http://www.blogger.com/logout.g'> Sair</a></li></ul></li></ul></div></div></span>
* Destacado em AMARELO, substitua pela url de uma imagem do administrador do blog.
* Destacado em LARANJA, substitua pelo nome do administrador do blog.
6º Passo: Clique em "Salvar", vá em seu blog e veja como ficou.
Após a conclusão correta do tutorial essa ferramenta avaliada pela equipe do blog como fantástica, estará totalmente integrada a suas páginas possibilitando em um fácil alcance as opções tão utilizadas no dia a dia pelos blogueiros da plataforma Blogger.
Por fim, gostaria de agradecer ao leitor Alisson que nos indicou essa ferramenta e mais uma vez a equipe do blogMyBloggerLab por tela criado e disponibilizado para que todos pudessem ter a oportunidade de testar algo novo que com certeza fará muita diferença para quem dedica a administração de um blog.
Concluindo
Após a conclusão correta do tutorial essa ferramenta avaliada pela equipe do blog como fantástica, estará totalmente integrada a suas páginas possibilitando em um fácil alcance as opções tão utilizadas no dia a dia pelos blogueiros da plataforma Blogger.
Por fim, gostaria de agradecer ao leitor Alisson que nos indicou essa ferramenta e mais uma vez a equipe do blogMyBloggerLab por tela criado e disponibilizado para que todos pudessem ter a oportunidade de testar algo novo que com certeza fará muita diferença para quem dedica a administração de um blog.
Deixe seu comentário, pois ele é a motivação para nosso trabalho.
Via: MyBloggerLab














Comentários